Here’s A Quick Way To Solve A Info About How To Build Mozilla Plugin

Note the mozillabuild shell is a lot more like a linux shell than.
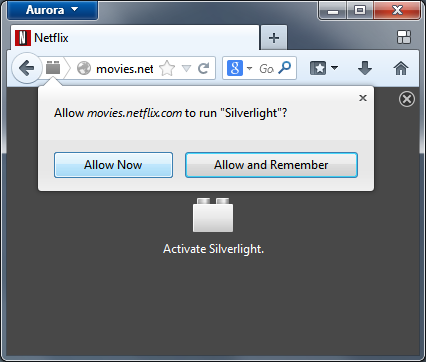
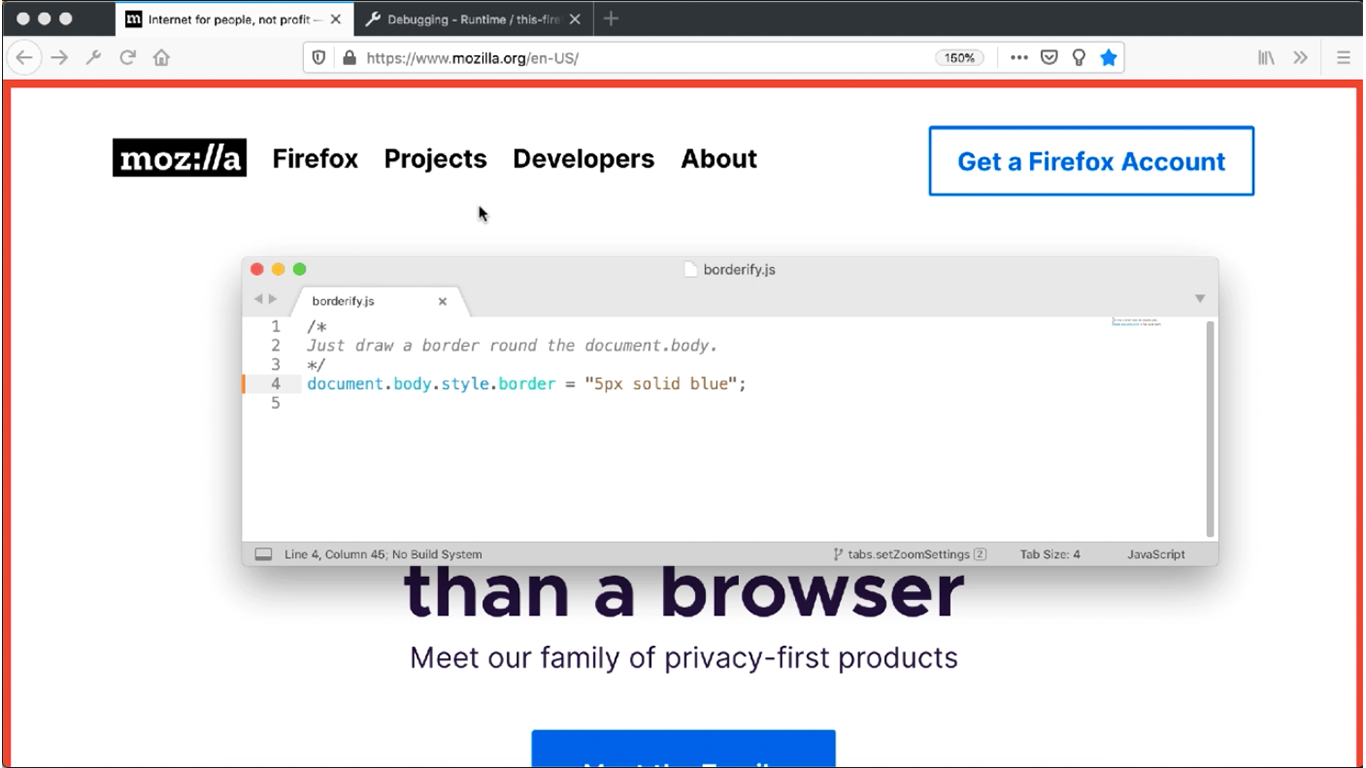
How to build mozilla plugin. A piece of javascript code installed in the browser as a plugin. Put nsitestplugin.xpt to the components folder. The filename of the plugin file.
It’s what we recommend for new developers. It's exactly what you're describing: In layman's terms, if you want to add a button to firefox user interface, using xul and javascript, you want an extension.
But the mozilla.org doesn't provide much literature on the way to go about this. The only difference is that the chrome extension requires a. As we discussed earlier, building a chrome extension is similar to building any web application.
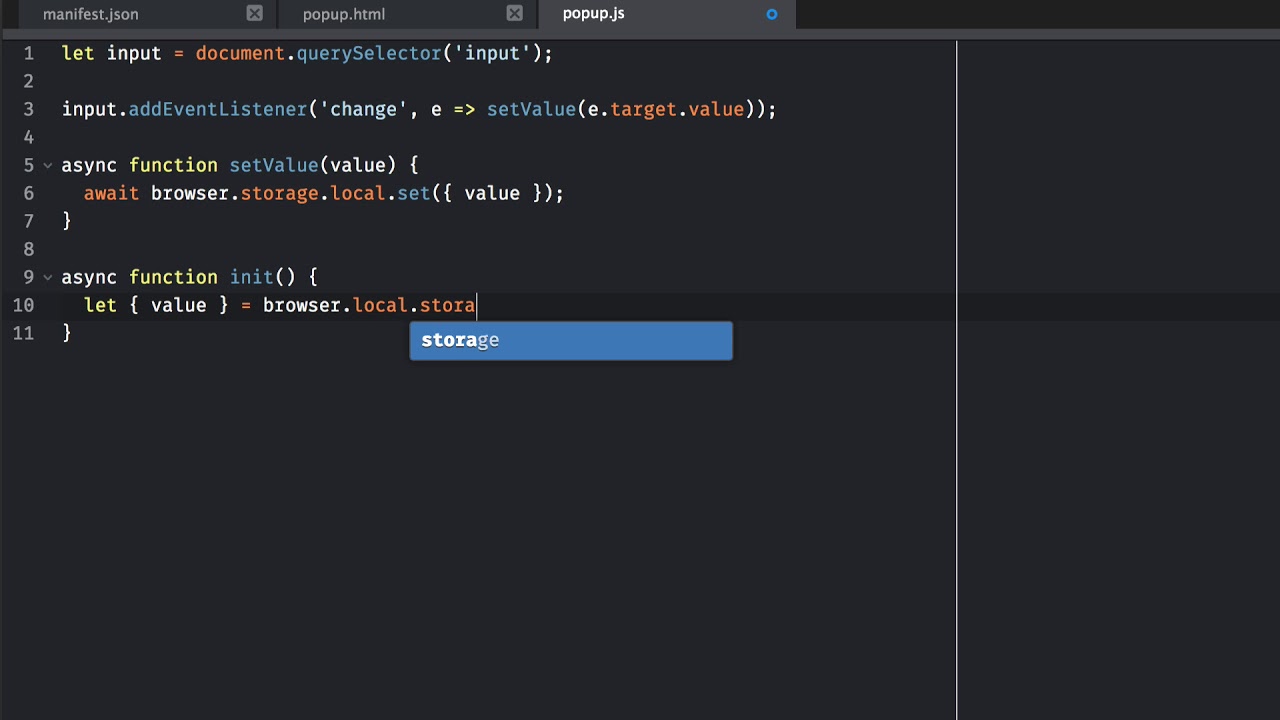
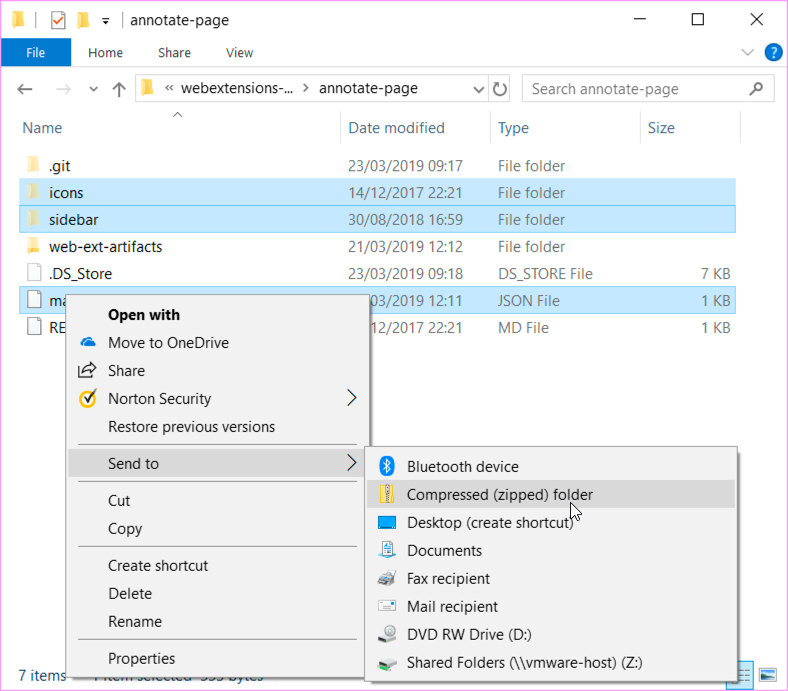
It should be easy to work with,. A human readable description of the plugin. The first thing we need to do is create the project and all the files we need for our extension.
What you want to do is create a userscript. Compile nsitestplugin.idl with the idl compiler. Let’s start by creating a new directory that we’ll call.